I previously wrote about NDepend here and examined some of its features. But since then, NDepand evolved to add a lot of other interesting features such as NDepend Dependency Graph. I have to say I was pleasantly surprised by this new feature. In this post I’m going to go through my experiences with it and compare it with other dependency diagrams/graphs available today.
Why would you want to use NDepend dependency graph?
A dependency graph help us see the whole outline of our solution and the components that make our architecture. More important than that, it can help you see how projects fits together without reading through files and lines of code. You can generate a graph based on your dependencies that exists in your design. Also dependency graph software can show real time state of the architecture and provide a richer feedback loop as opposed to a normal architecture diagrams. As a result you can ensure that our solution adhere to the system’s architecture through future changes.
How does it measure up to other dependency diagrams?
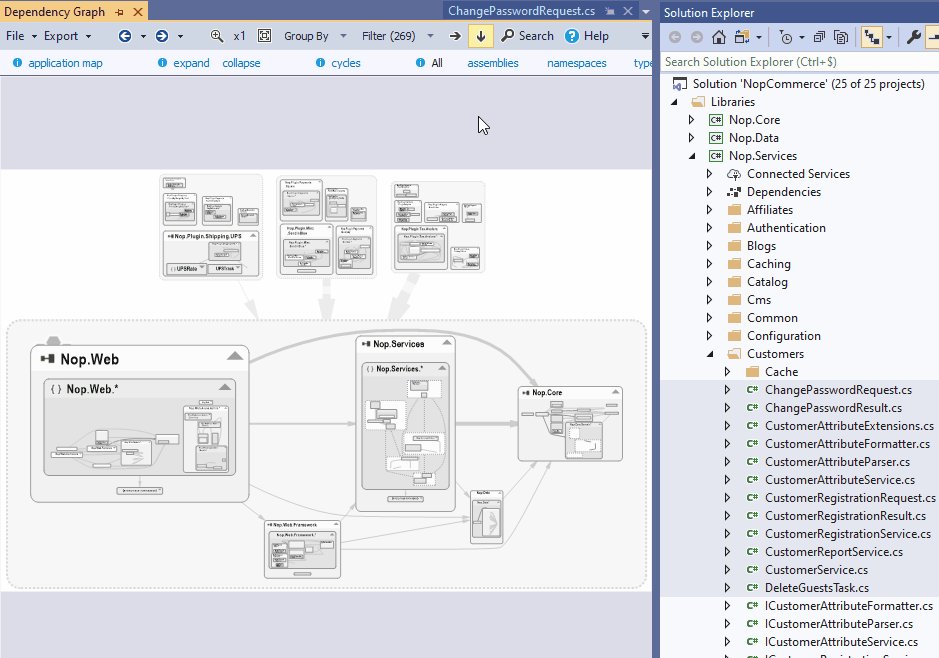
I’ve had the experience of using Visual studio code map and Resharper architecture diagram before. But compared to these, the NDepend graph is much faster to load and has a lot of customization features the others lack. Here’s a screen shot on my sample project using visual studio code map.
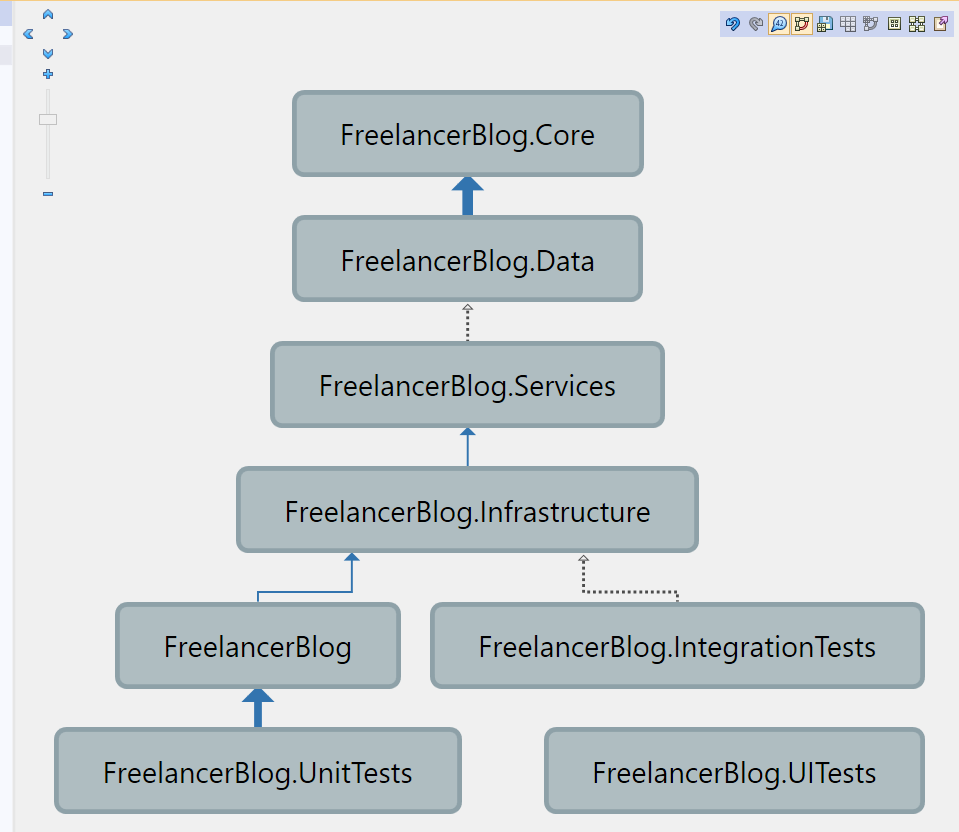
Here’s the same graph using Resharper architecture graph.
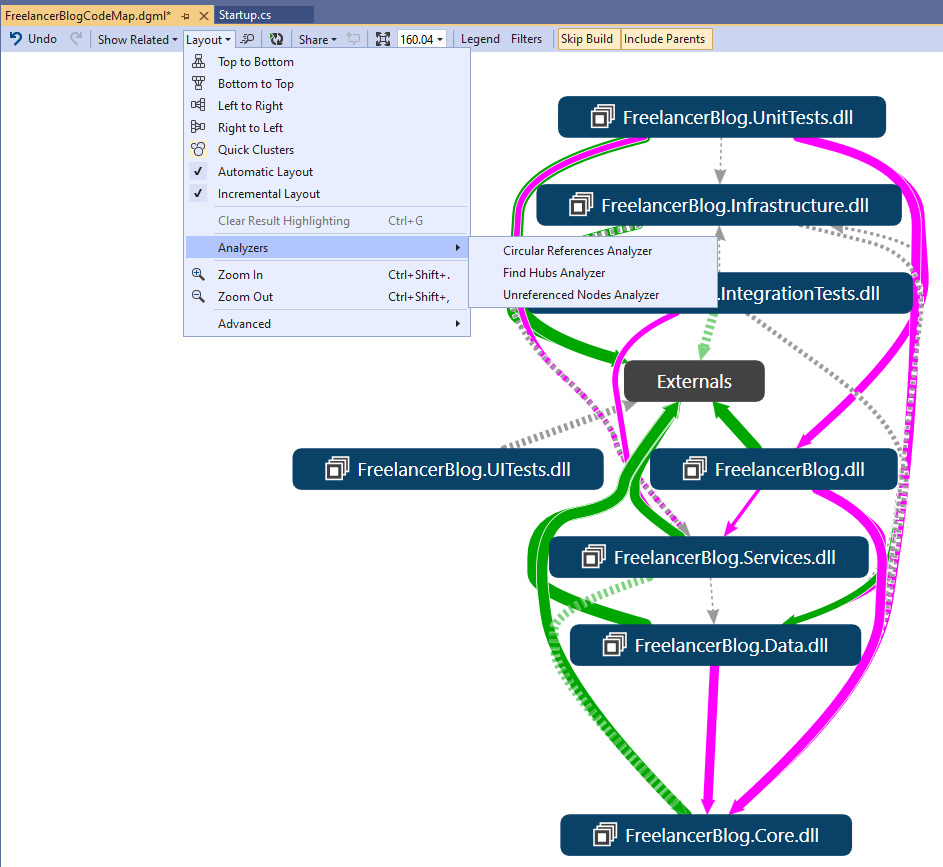
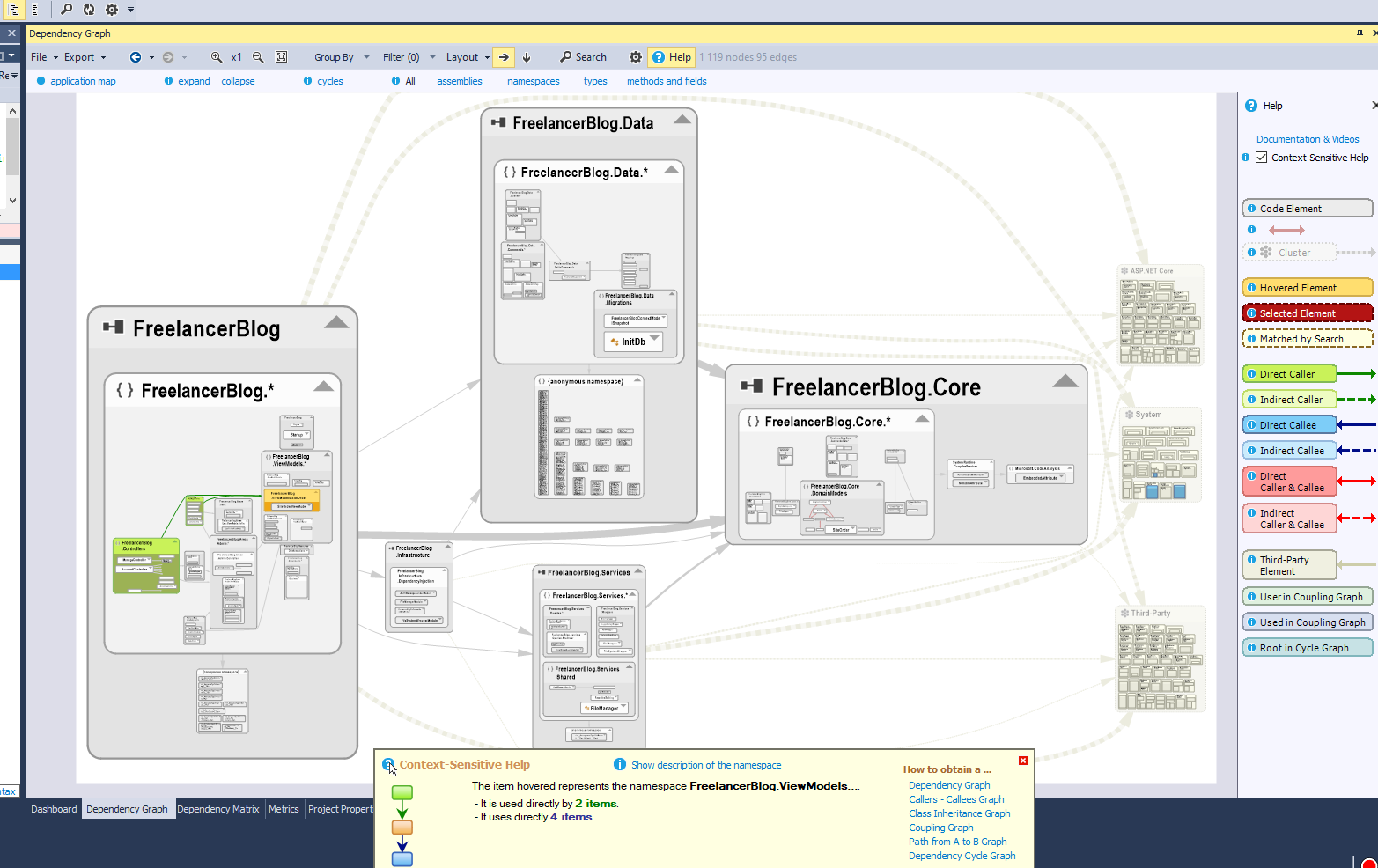
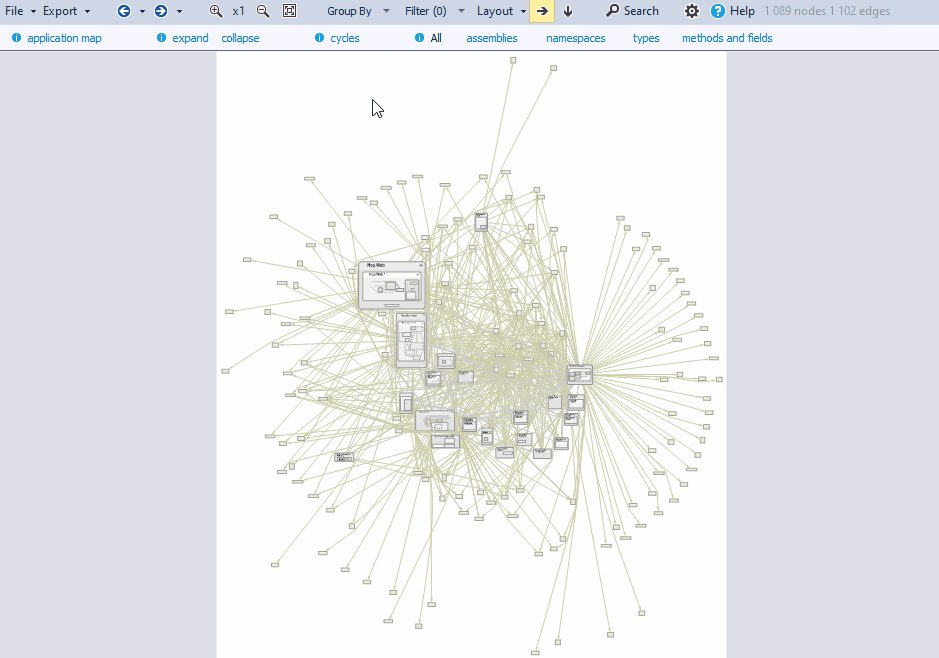
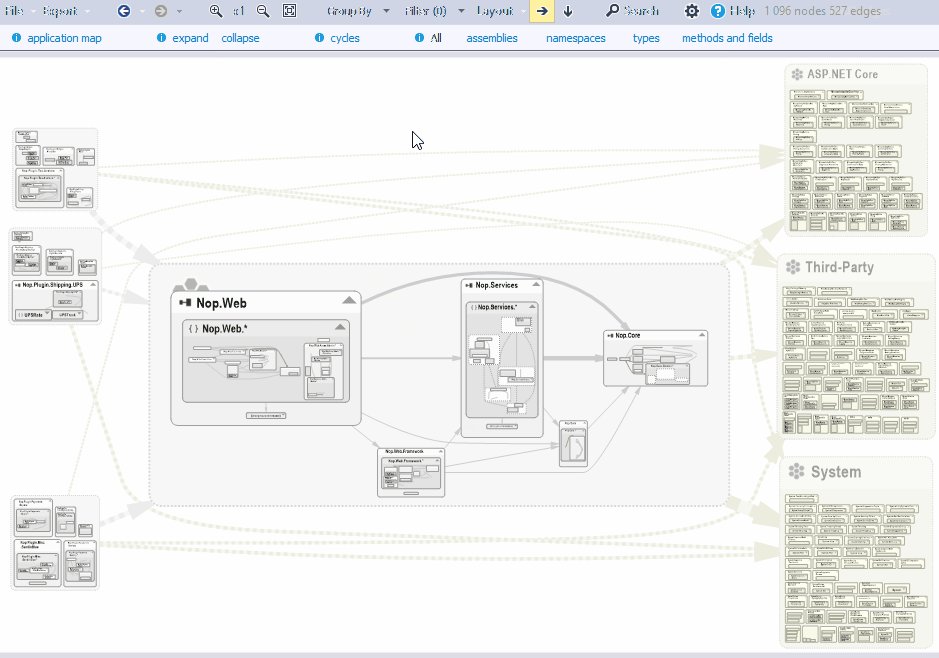
Finally here is the NDepend graph.
There are a lot features that distinguishes it from its counterparts such as distinguishing system assemblies, third parties etc. I’m going to go into more details about this in subsequent section.
NDepend Dependency Graph Interesting Features
There are a lot of graph related feature added in NDepend v2020.1, I’m not going to go through all of them, but a couple that I think are very nice features.
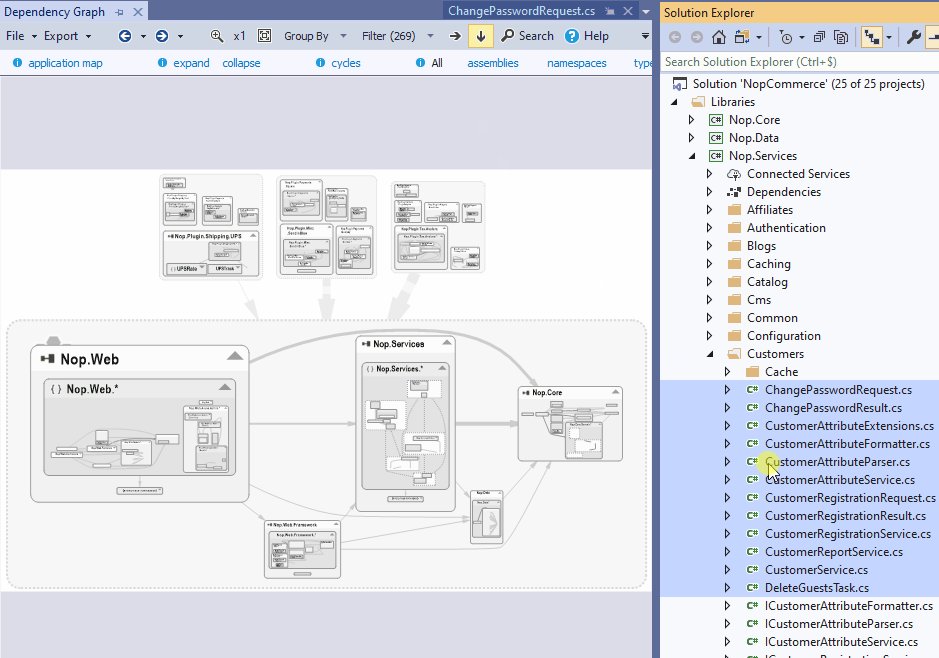
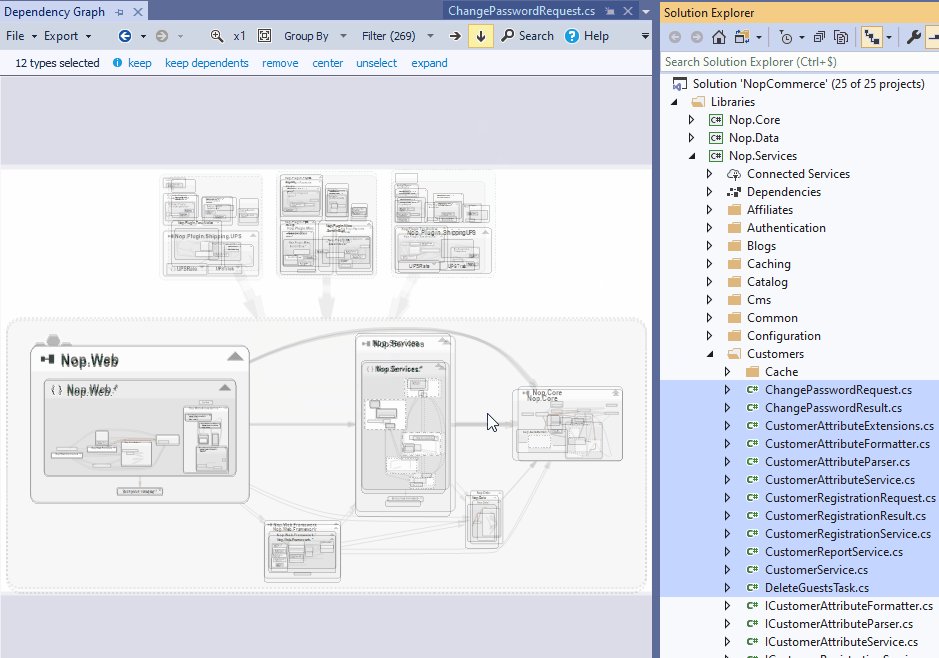
Drag and Drop from Visual Studio Solution Explorer to Graph
We can drag and drop files or folders from our solution and they will be added to the graph.

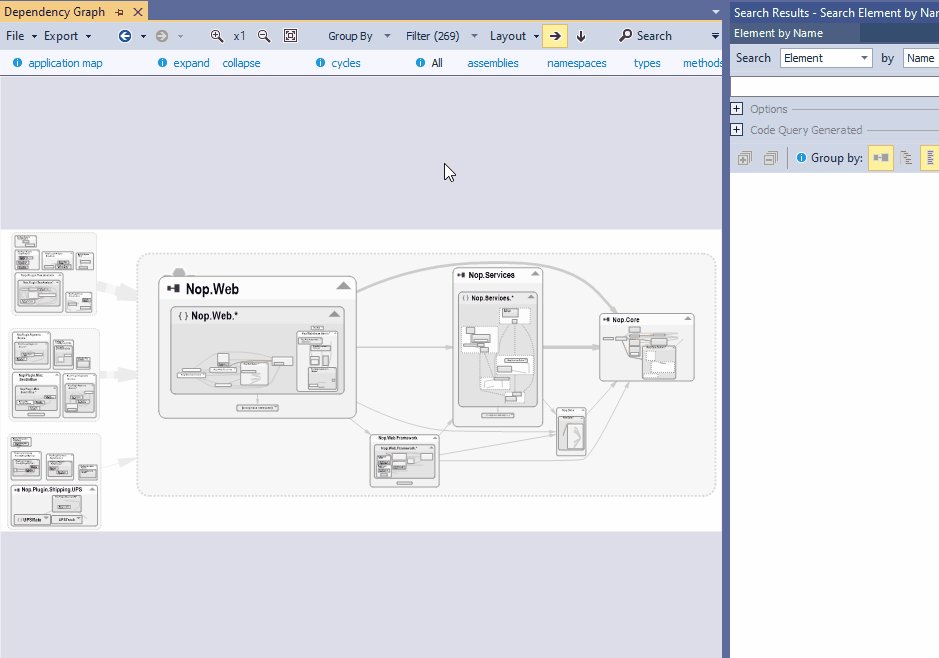
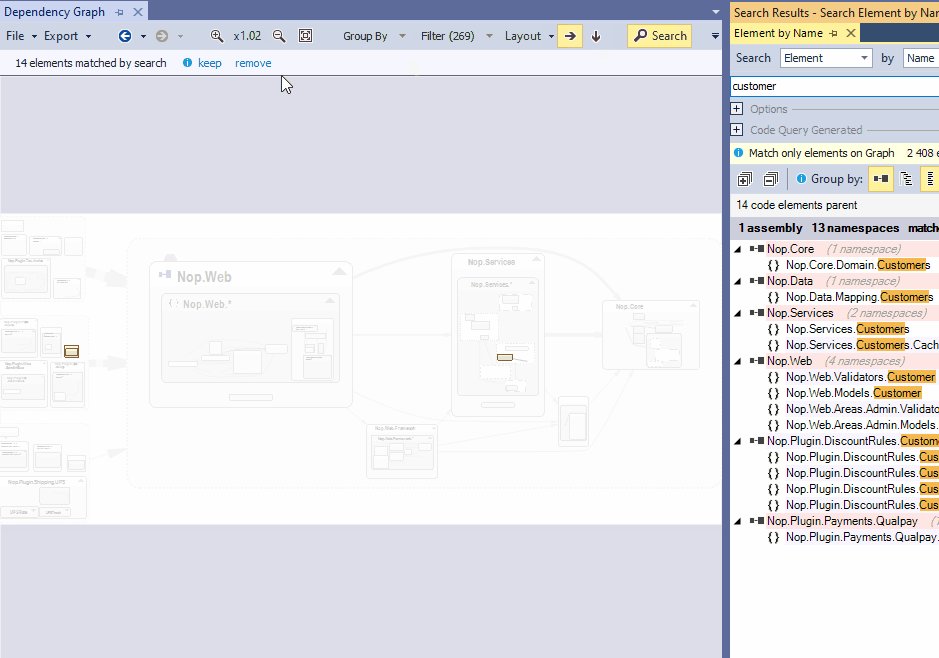
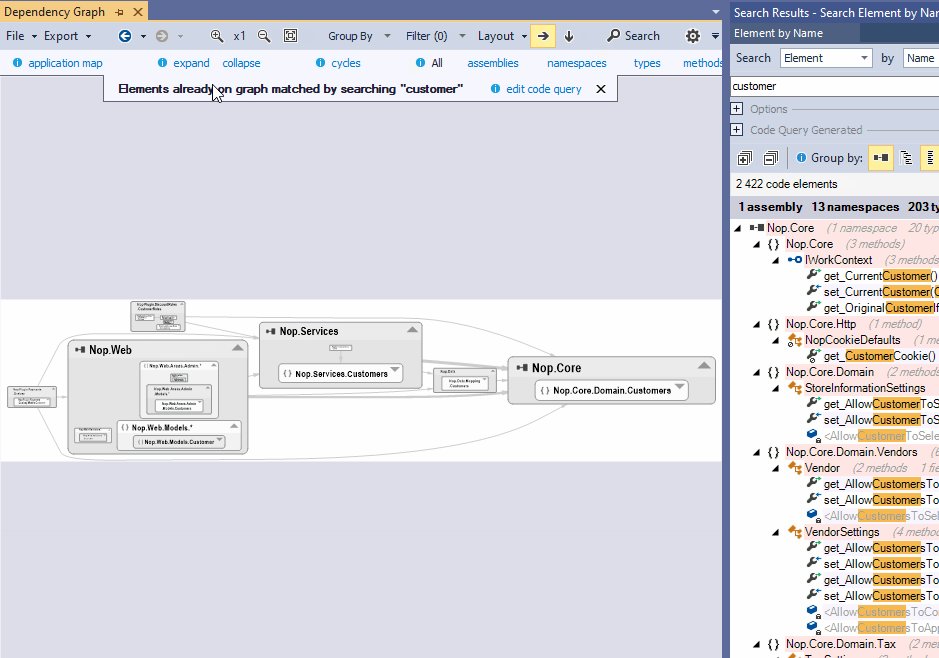
Search in Graph
We can search inside the graph for objects or projects which can save us a lot of time when analyzing the graph.

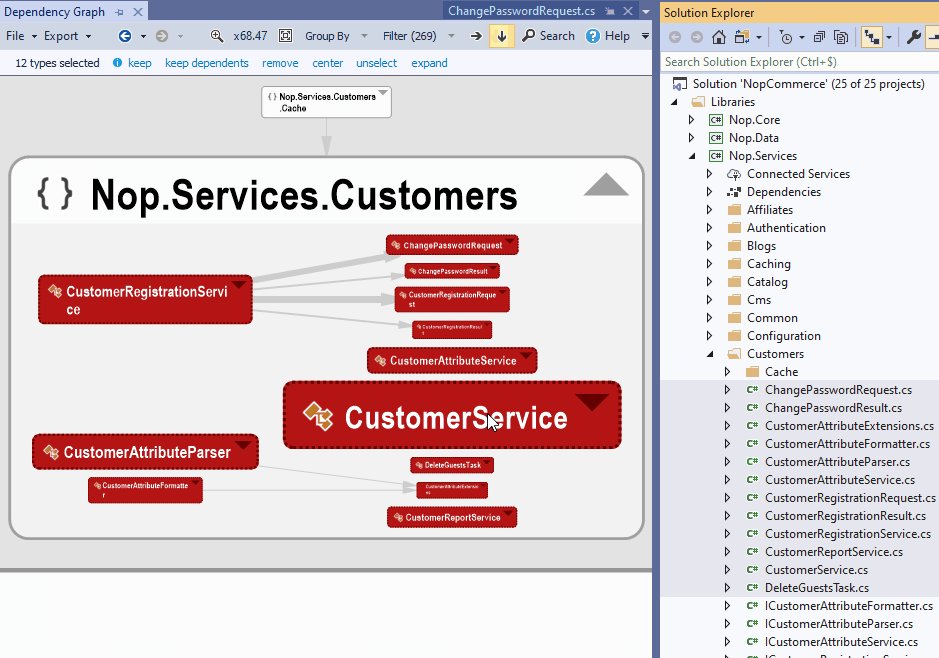
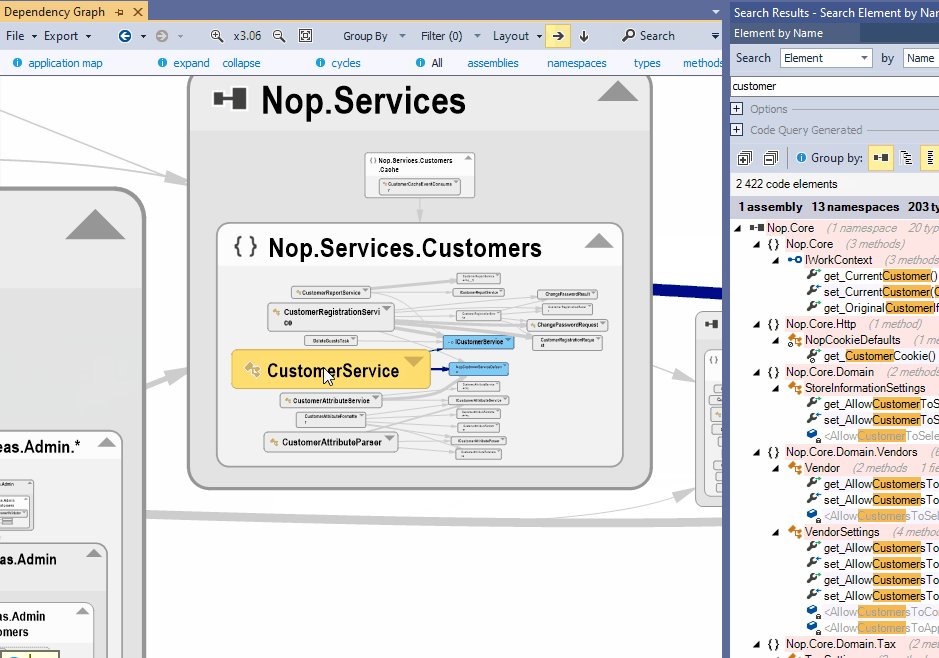
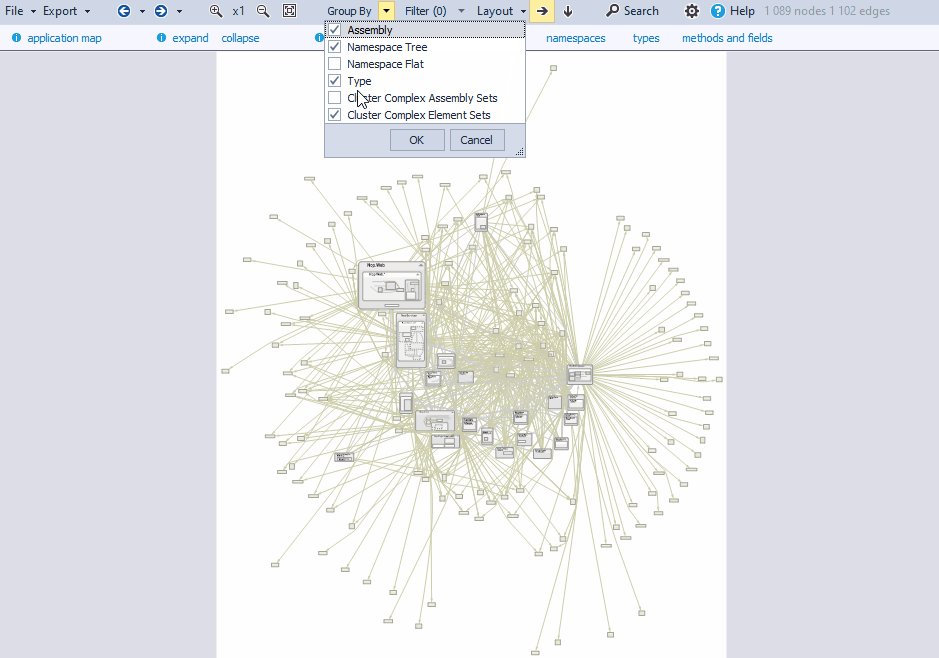
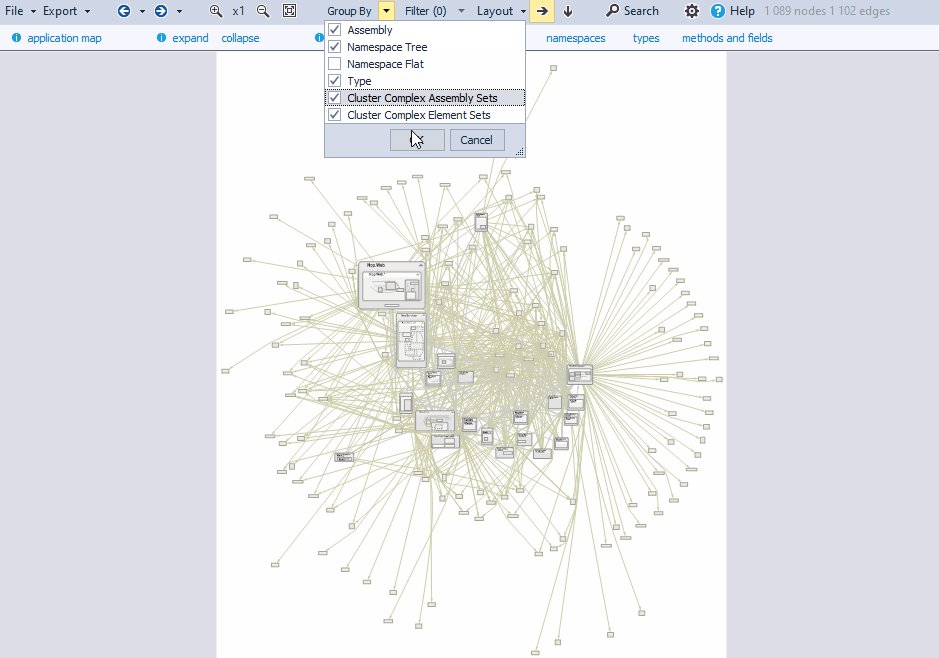
Complex graph simplified with Clusters
This feature makes analyzing the big solution easier.

For a more comprehensive list of features, you can visit the NDepend, also the following video is a good place to start.
Final Thoughts
I’m blown away by the level of details and customizability of NDepend dependency graph. Especially when I compare it to what’s available in Resharper architecture graph or VS Code Map. I think NDepend dependency graph is the best one I’ve tried so far. I think Ndepend graph is an excellent addition to an already great product which can gives you numerous interesting insight into your solution.