When it comes to storing our app secrets, Asp.Net Core has a built-in mechanism to do that out of the box. But this is not the case for Asp.Net MVC 5. For MVC 5, we need to install custom configBuilders packages in order to be able to have the same functionality. There are many other different mechanisms for storing application secret which I discussed in this post.
But in this post, we’ll look at how we can replicate the default behavior of Asp.Net Core for secret management. More specifically how can we create a file that is outside our repository for storing our secrets using ConfigBuilders . So, our app would be able to read from it without hassle, as though it was in Web.config.
Installing the ConfigBuilders package for Secret Management
The first step we need to take is to install the package Microsoft.Configuration.ConfigurationBuilders.UserSecrets.
This package contains the necessary functionality to be able to manage user secrets outside our repository. For more detail about this package and to be able to fully utilize its features, you can take a look at its git repo here. There are more side packages that are based on Microsoft.Configuration.ConfigurationBuilders.Base . They are created to handle different things for instance, if you want to read and replace values in your JSON files, there’s a package for that also, namely SimpleJsonConfigBuilder.
There’s also the possibility to create custom handlers that are able to manage user secrets differently. For example here’s a section discussing how we can create custom handler.
Setting up the necessary settings in Web.config for ConfigBuilders
When we install the package mentioned in the previous section, most of the necessary elements will be created in our Web.config. But there are elements that we need to be aware of. For instance, by default, the user secrets are going to be created in the following path.
C:\Users\Hamid\AppData\Roaming\Microsoft\UserSecrets\eeac9309-916d-459d-9248-6579baf511df
If we need the secret file to be created in a different path, the possibility exists. We simply have to change the value in our Web.config buildrs section.
For example, the above changes the path with which the user secret will be created to "C:/SecretsTest/secrets.xml".
Setting Values in secrets.xml file and Testing if the Values are Being Read by ConfigBuilders
Next, we need to tell our section in Web.config that there’s a configuration builder exist for this section. The way we do that we to specify it like so, for instance this one tells our appSettings that it need to read the configuration from our secret file.
As can be seen above, we specified configBuilders="Secrets" for our appSettings section.
Now that we put everything we needed in place, we can go ahead and create our config in Web.config. But we need to make sure we only leave a placeholder for our actual value, like so.
Now we can go ahead and put our actual values in our secret file. Here’s how our secret file will look like.
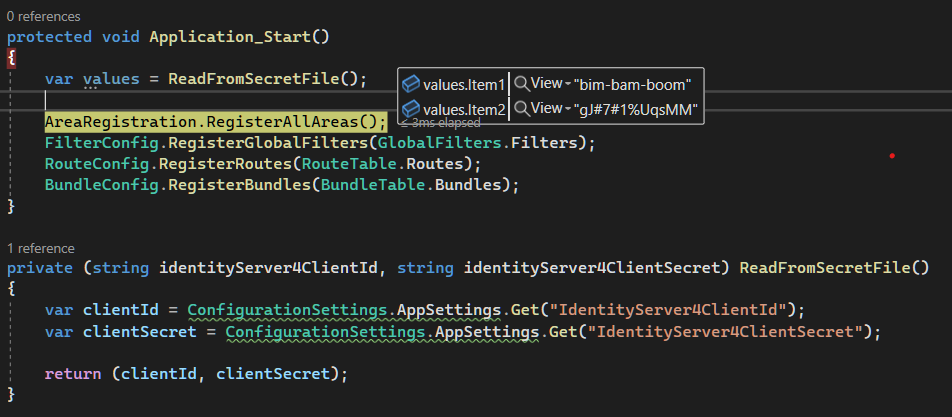
By putting that in place, we’re almost done, now we can test to see if we actually can read the values the way we normally do.
As can be seen in the image above, we indeed are reading the values from our secret file as opposed to our Web.config. I also have created a sample code repository which does the exact thing I described above; you can find the link summary section.
Summary
In this post, first we saw the necessary packages that needs to be installed to be able to manage user secrets outside our repo in Asp.Net MVC 5. Then we’ve taken a look at the settings that needs to be included in our Web.config file. Finally, we’ve taken a look at how we can use the mechanism that we installed on our MVC project. I also created a git repository that have code samples that implements what I’ve described here. If you have any questions or comments, feel free to ask them in the comment section.



One thought on “How to use ConfigBuilders for User Secrets Management in Asp.Net MVC 5”